前言
因之前的Typecho博客用着不是很爽
编辑内容不方便,特别是草稿,因为语言是PHP,不是很熟悉
加上因为服务器装了PHP高版,导致有些旧写法不支持,但主题基本都是旧写法,导致经常出现莫名报错,要手动调整,如果主题更新了,很可能又要改一次
所以这边换成了Halo
一、思路
第一,关于Halo的快速部署,官网也详细说了,而我们这次使用Docker来部署整个站点内容,而Docker的安装可以参考我的文章
初次接触Docker
第二,先有一台Linux的机子,我这边是购买了阿里云的轻量服务器作为载体
第三,网关相关内容我们使用Ngnix做反代用
二、Docker上的Halo部署
docker部署就很简单了,官网提供了镜像,直接run就完成初次部署
docker pull halohub/halo:latest
docker run -it -d --name halo -p 8090:8090 -v ~/.halo:/root/.halo halohub/halo:latest
其中-v是映射的halo和linux机子的halo根目录出来,方便对数据的访问
运行大概十来秒后,就能通过映射的http://localhost:8090访问博客了
当然这个端口可以随意调整-p 设置的端口:8090

三、Nginx的配置和安装
1.部署nginx
对于nginx的反代等配置内容,若使用docker的话,一般来说,每次调整我们都需要进入容器里面调整
而且容器里面是没有vim的,虽说也可以通过其他命令来写入配置文件,但算不上方便
进入容器
docker exec -it 容器名称 bash
所以,我们先准备好映射的路径
在本机的/etc创建文件夹nginx,并在其内建html、conf、log、cert文件夹
创建文件夹命令
mkdir 文件夹名称 如 mkdir html
这几个文件夹分别是放根页面的目录、配置文件、日志、SSL签名文件
这个按需建就行,下面的run也是按需对应使用即可
我们在conf文件夹内放置我们nginx的配置文件nginx.conf
先准备我们的nginx.conf文件在conf中,不然nginx会无法启动起来
使用vim创建并写入配置内容
nginx配置参考内容
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
#client_max_body_size 4m;
#server_names_hash_bucket_size 64;
fastcgi_intercept_errors on;
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
keepalive_timeout 65;
gzip on;
server {
listen 80;
server_name 外部访问地址;
location / {
proxy_pass 反代地址;
}
}
}
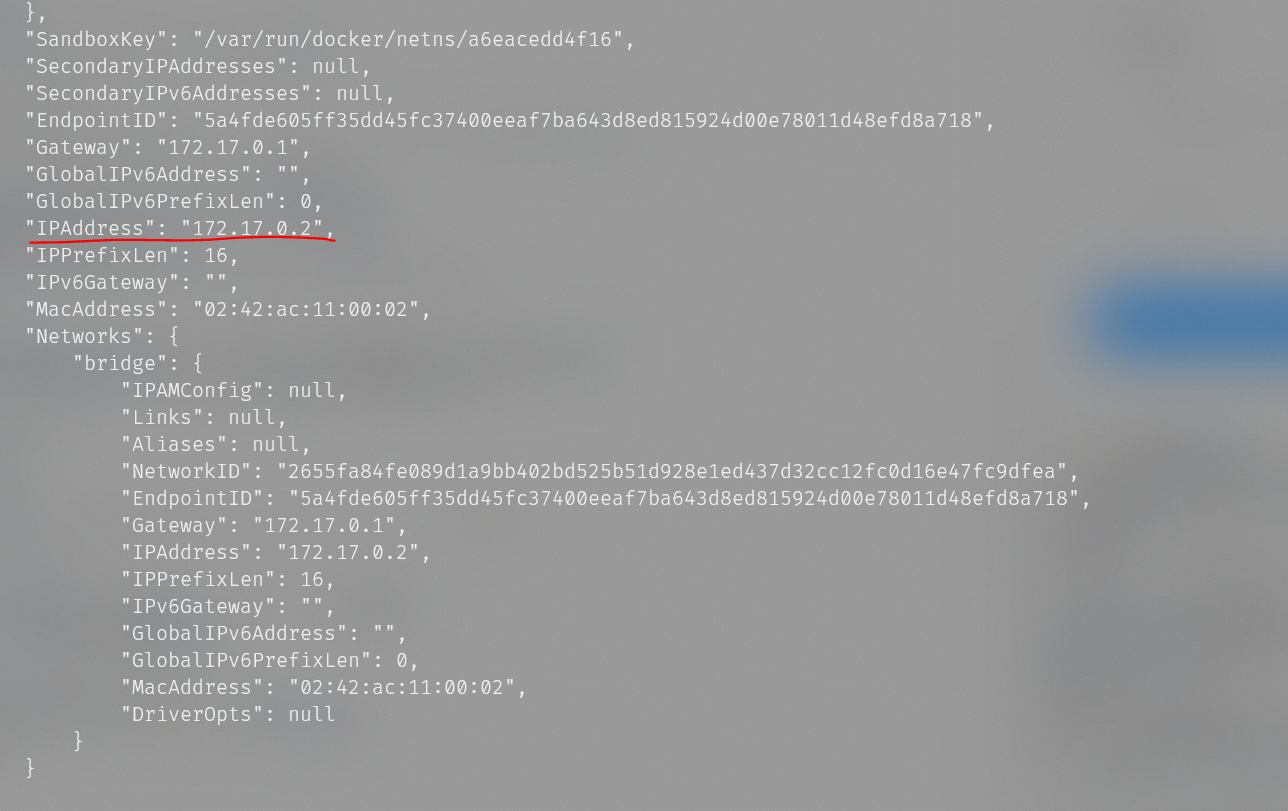
其中若你的halo也是装在docker,可以通过docker inspect halo来查看名为halo容器的信息,里面可以找到其对应docker内的ip地址
如下图,反代的那行可以填: proxy_pass http://172.17.0.2:8090;
而且这里我们也顺便开启压缩了gzip on;

docker容器运行命令
docker run --rm -p 80:80 -p 443:443 --name nginx -v /etc/nginx/html:/usr/share/nginx/html -v /etc/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /etc/nginx/log:/var/log/nginx -v /etc/nginx/cert:/etc/nginx/cert nginx
命令说明:
docker run 是执行dcoker运行新容器的命令,如果没有用pull拉取过镜像,这里会自动去查找拉取,这里不用担心
--rm 这是指在容器停止时移除容器自身,这个在测试的时候比较好用,但在正式部署的时候几点去掉,不然容器一停止,就会被移除
-p 80:80 -p 443:443 是指将容器的80和443端口分别映射到主机的80和443端口,这里端口就是一般的http和https的端口,按需填写即可
--name nginx是给我们这次新建的容器起一个别名,这里就是命名为nginx
-v 主机路径:容器路径 就是将主机的路径映射到容器内部,这样方便在容器外调整容器内使用的东西
2.使用Nginx + 免费SSL , 开启https请求
这里暂定你已经有了自己的域名,并且已经备案
若不备案,基本很快页面会被拦截,显示要求你去备案的
这里也不提备案流程
因为我的服务器和旧域名都是在阿里云的,所以这里只举例阿里云的SSL流程
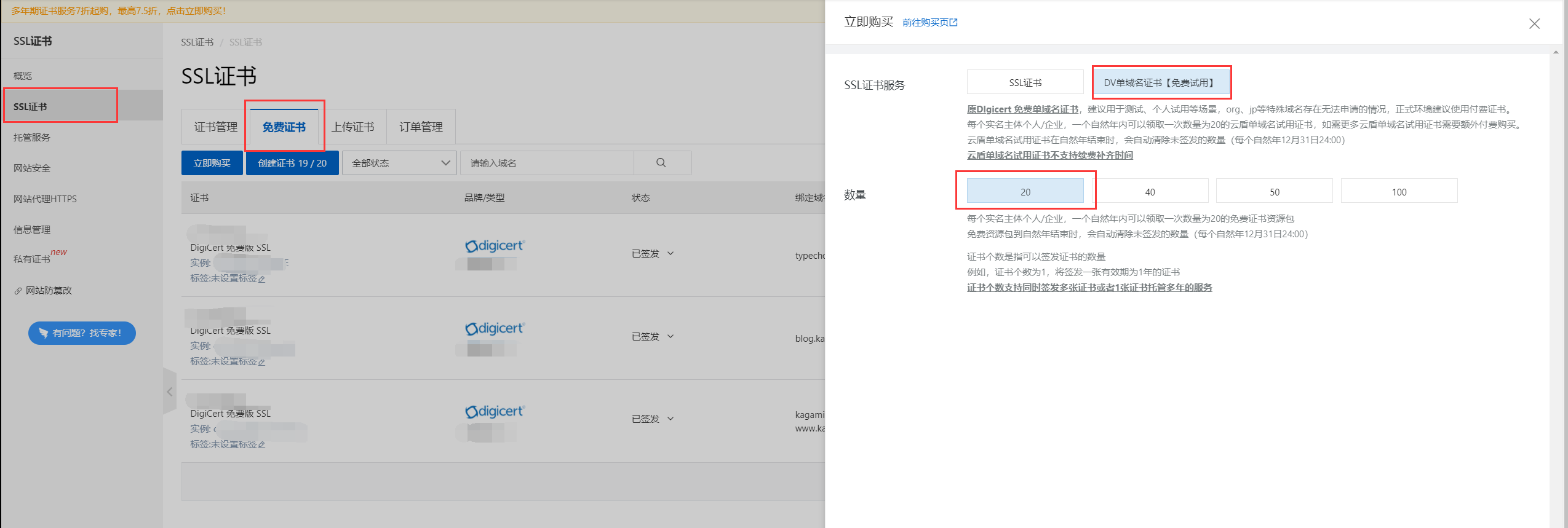
1.这里先进入登陆阿里云的控制台,打开SSL证书管理控制台并购买免费的SSL

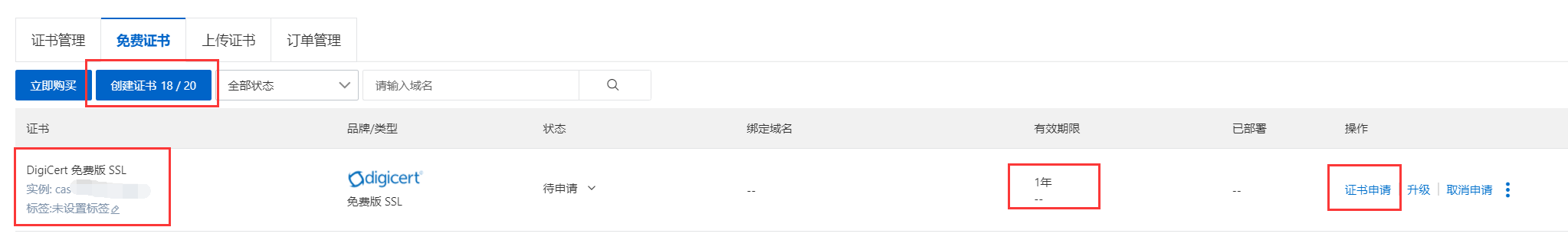
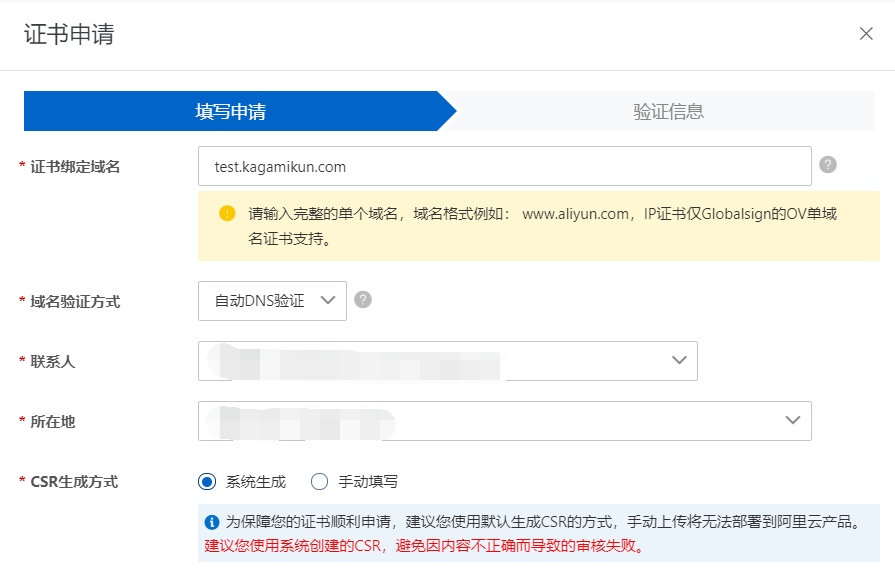
2.接着我们创建一个证书,并点击申请。
阿里的免费证书有效期只有一年,过期后若还需要,记得再操作一次

3.填写你的域名和相关信息点击下一步。这里的电话和地址似乎可以乱填,反正我乱填都可以通过

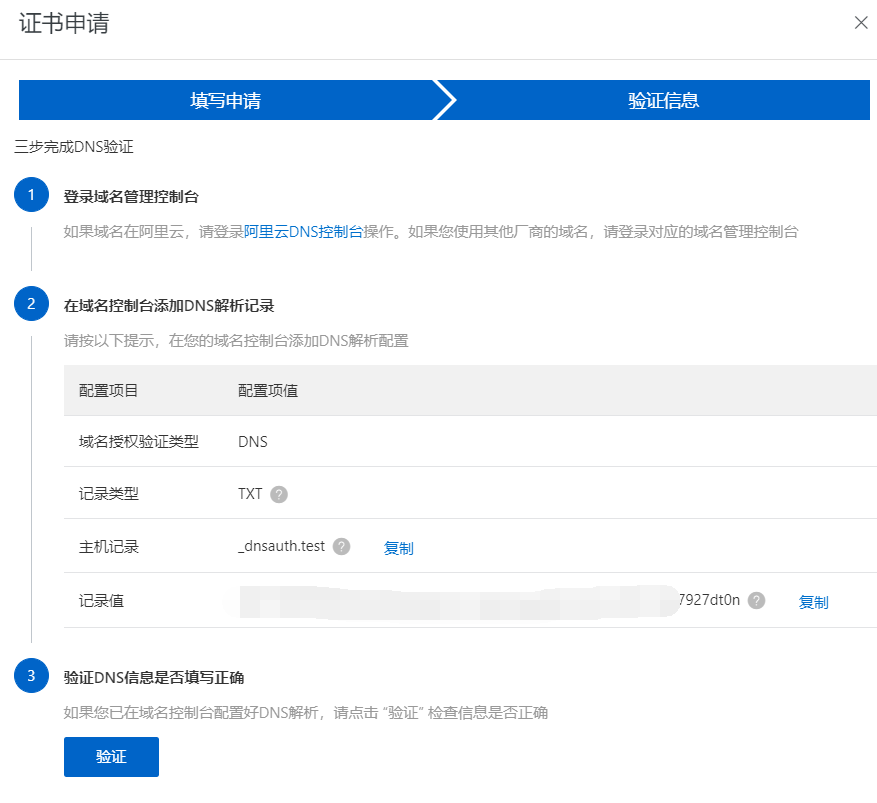
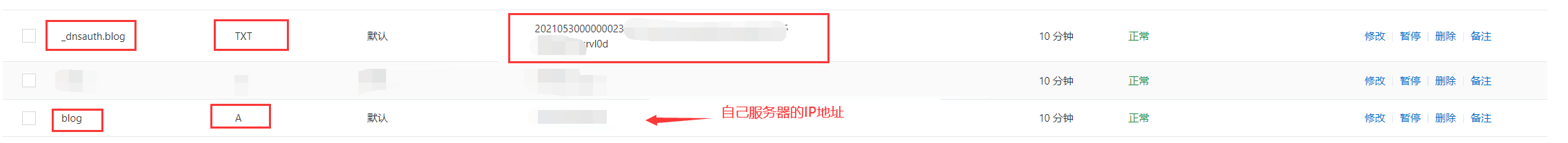
4.点击验证和申请审核后,基本过一会审核就会通过,记录你得到的证书信息,去域名解析添加解析内容
PS:现在阿里云会自动帮你添加解析,不需要手动添加了,但是你需要添加80端口的解析


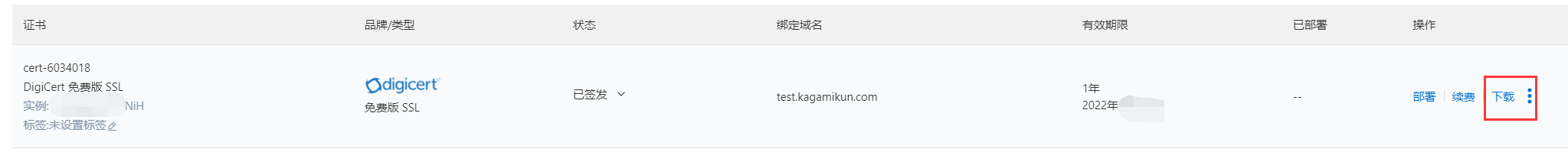
5.证书审核过后,就能下载签名文件了


6.将签名文件放到你的服务器主机上,我这边是为了方便,上面建了一个专门放签名的文件夹cert并给容器设置了映射
这个安装自己需求调整就行
并在nginx的配置中添加ssl文件和映射,我这里顺便开启了http2和gzip
需要注意的是,证书的地址是相对于nginx主目录的地址,我这边在容器内/etc/nginx/添加了一个cert文件夹,所以对于nginx的主目录,签名文件是在/etc/nginx/cert,所以填写cert/*.key,其中*.key就是你的下载道德签名文件,请自行替换自己的文件名

nginx配置参考内容
server {
listen 443 ssl http2;
server_name 你的域名;
gzip on;
ssl on;
ssl_certificate cert/*.pem;
ssl_certificate_key cert/*.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
proxy_pass 反代地址;
}
}
然后我们重启nginx容器,即可通过https://你的域名访问!
Enjoy it!
Q.E.D.




